Sprout
Sprout is a garden planning app that helps city dwellers grow thriving edible gardens in small spaces. The goal of the project is to improve urban residents’ health by empowering them to start gardening and growing their own food.
10 WEEKS / APRIL - 2022 / UX DESIGNER / BRAINSTATION CAPSTONE PROJECT
PROBLEM SPACE
Weeding out the problem
When I was considering a topic for my Capstone I was inspired by my own experience trying to garden in the city. I was interested in exploring how a digital solution could encourage urban dwellers to garden more.
I started to look into the problem and learned that vegetable gardening has many proven health benefits including improved mental and physical health. However, with a large percentage of the population living in cities, many people don’t have the space to grow a vegetable garden.
So I asked the question:
How might we help urban dwellers without access to outdoor space find opportunities to garden in order to reap the mental and physical health benefits that come from gardening?
SOLUTION
Meet Sprout
The solution I developed is Sprout, a garden planning app for iOS that will save urban gardeners time and money by ensuring they’re set up for success right from the start.
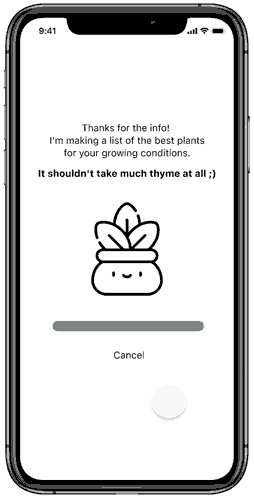
Answer a few quick questions and Sprout will give you a curated list of the plants that will grow best in your space.
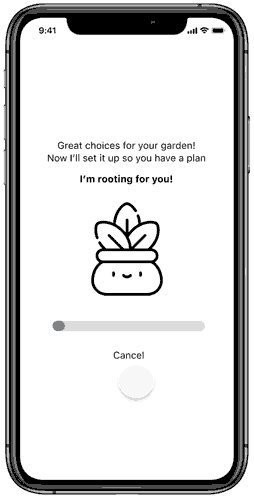
Once you pick the plants you want, Sprout will then give you a planting plan based on what grows well together.
DESIGN APPROACH
Double Diamond
To understand how Sprout came to be, we need to rewind 10 weeks to the start of the project. I began with a question and had no idea what the solution would look like.
I utilized human-centred design and the double diamond model to guide me through the process.
Digging
into urban gardening
DISCOVER
With a challenge in mind, I started the discovery phase with Secondary Research.
Analyzing blogs, news stories, scholarly articles, medical journals, and forums revealed how beneficial gardening is to one’s mental and physical health.
“Just viewing plants reduces stress, fear, anger and sadness, as well as reduces blood pressure, pulse rate and muscle tension”
However, with many people living in cities like Toronto (where 44% of the population live in some type of apartment) a lot of people don’t have access to suitable space for gardening.
A study from Dalhousie University’s Agri-Food Analytics Lab asked 1500 Canadians about growing their own food. Of those who don’t garden: 55% feel they don’t have the space, 39% feel they don’t have the time, and 27% feel they lack the knowledge.
“Combining physical activity with nature and sunlight is incredibly effective and improves people’s mood and overall health”
This research supported my hypothesis that lack of space is a barrier for people who want to garden but live in the city. Now it was time to talk to some actual people.
Getting to
the root of
the problem
PRIMARY RESEARCH
For my primary research, I conducted user interviews to gather qualitative information regarding people’s experiences gardening in the city.
Six interviews were conducted over the phone between May 11 & 14, 2022.
Based on my problem space and research objective, I set the following criteria for interview selection:
The interviewee must have an interest in gardening and growing their own food
The interviewee must live in the city in an apartment without outdoor space suitable for gardening
After the interviews, I compiled all key data into an affinity map, sorting information into behaviours, motivations, and pain points.
I then grouped the data into similar clusters, which resulted in key themes and insights:
-
Living in a place with limited or no outdoor space makes it difficult to garden However, despite the challenges people are very motivated and find creative ways to incorporate gardening in their lives.
-
There is lots of information and resources about gardening however, most interviewees found the amount of information to be overwhelming and finding accurate information that was applicable to their specific conditions was difficult.
-
Almost all interviewees knew about public gardening options and either made use of them or thought they would be great to be part of. However, they all responded that lack of information and not knowing how to access them was a major barrier.
PIVOT
Moving in a new direction
My initial hypothesis, that lack of space was the biggest barrier to gardening was proven to be false. Even though everyone I spoke to didn’t have a yard, they still found creative ways to grow a garden.
The biggest issue that I heard from my interviewees was that finding accurate information was time-consuming and often contradictory or not applicable to their specific growing conditions.
With this new information in mind, I did more research.
The most compelling study I found was conducted by the University of Toronto looking into the Motivations and Barriers to Home-based Edible Gardening in Toronto. The study found that “the time-consuming nature of knowledge acquisition, and having to use trial and error, often led to crop failure and the gardener abandoning future attempts”.
Based on these insights I shifted my HMW:
How might we give urban gardeners the resources they need in order to save time and have more success gardening in small spaces.
PERSONA
Meet Jennifer, the urban gardener
Jennifer is a young professional living in downtown Toronto. She has a busy work life but she tries to make time for her hobbies. She enjoys gardening because she finds it relaxing and rewarding; she also loves to include fresh veg and herbs in her cooking.
Jennifer tried to grow a garden in her new apartment last year but many of the plants died. She used google, blogs, and Reddit to find tips and advice—though there was no shortage of information—she was overwhelmed trying to sift through it all.
She wasted a lot of time trying to find information that applied to her conditions and in the end, the plants still died. She’s not ready to give up on gardening but she doesn't want to waste time and money.
EXPERIENCE MAP
Following Jennifer’s journey
After defining the persona, I mapped Jennifer’s journey to visualize her experience trying to grow a thriving garden.
I put myself in Jennifer’s shoes to understand what she would be thinking, feeling, and doing at various stages.
Her journey could be grouped into four main phases:
Research & Planning
Purchasing
Planting
Troubleshooting
When designing the digital solution I focused on helping her get started in order to save her time and ensure she was set up for success
TASK SELECTION
Mapping the core features
I utilized user stories to ideate potential solutions for Jennifer. These features would address pain points that the interviewees expressed when trying to plan their own garden.
The epic: Planning my garden to ensure the best chance of success
| As an | I want to | So that |
|---|---|---|
| urban gardener | easily find out what plants grow in my area | i can buy things suited to my climate |
| urban gardener | learn what i can grow in the space i have | whatever i buy will work on my balcony |
| urban gardener | know what will grow well together | whatever i get i know I can plant together |
| urban gardener | ask people that live near me what they grow | i can be confident that what i buy will work |
| urban gardener | choose the best plants for my specific conditions | i don't waste money buying the wrong thing |
| urban gardener | know what different plant terms mean | i can make informed decisions |
| urban gardener | know what can't be planted together | I don't plant combative plants in the same pot |
| urban gardener | search different herb and plant varieties | i can better understand all the different options |
| urban gardener | be given suggestions | i don't have to decide what will grow together |
| urban gardener | see a visual layout | i can picture where everything will go |
From here I translated the stories into a task flow so I could visualize the tasks Jennifer would need to complete.
DESIGN
Sketching & prototyping
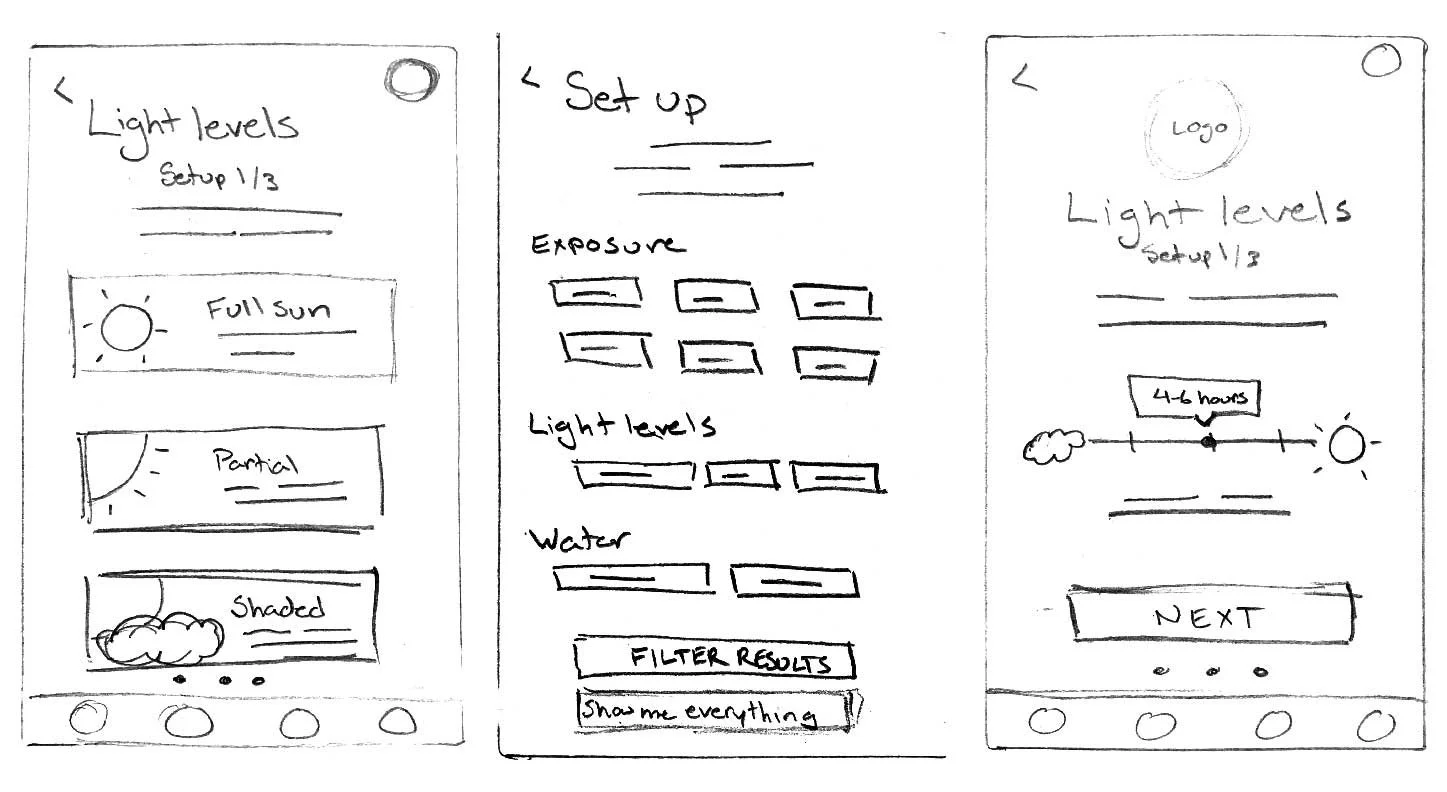
I started by sketching on paper to rapidly ideate ways to bring the task flow to life.
I sketched each screen in the task flow three different ways and then produced solution sketches, pulling the best elements from each version.
Moving into Figma to translate the sketches into greyscale wireframes, I focused on the functionality and usability before adding colour and other visual elements. This quickly produced a prototype ready for testing.
Wireframes
Gaining insight through user testing
TESTING
I conducted two rounds of in-person tests with five participants each round. The goal for the testers was to create a new garden with plants that are best suited to their specific growing conditions.
All testers successfully completed the tasks but I gained useful insights to refine the experience. Due to the limited time to make changes, I used a prioritization matrix to focus on the revisions that could be made with low effort but have a high impact on usability.
The wording on some of the garden set-up screens was too ambiguous. Some users weren’t sure what I was asking.
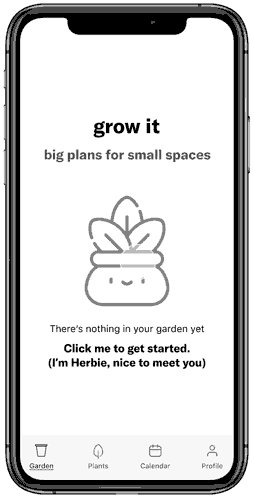
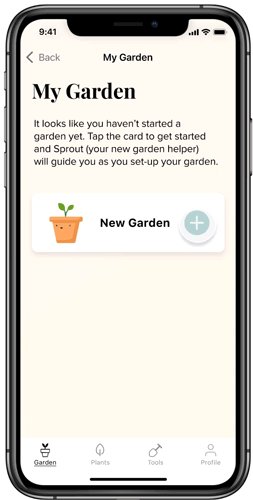
The empty state for the garden screen looked more like a loading screen rather than part of the app.
There were some functionality issues with the plant details screen, particularly how to add plants directly from that modal without having to return to the plant screen.
BRANDING
Creating the visual identity
With the wireframes and mid-fi prototype revised I created the branding and visual identity for the app.
First, I developed a list of brand adjectives considering how I’d want Jennifer to feel when using the app. How would she describe it to her friends?
Helpful, Empowering,
Welcoming, Nostalgic,
Friendly, Fun, Playful
What started to emerge was an app that is above all helpful; Jennifer should feel empowered to start her garden.
It should be welcoming. Perhaps there’s a sense of nostalgia—memories of gardening with a parent or planting a tree as a kid.
It should be friendly and playful. Using the app shouldn’t feel like a chore. Jennifer should look forward to planning her garden. She wants something that is not only useful but also fun.
Moodboard
I used those adjectives to guide the creation of my mood board. From there I developed a colour palette. For the app, I would mainly use neutrals with pops of terracotta, orange, and dark teal.
Wordmark
I had a few names in mind but “Sprout” jumped out at me. The definition fits well with the app: to grow, spring up, or come forth. Not only would it help the user grow a garden, they would also grow as gardeners themselves. The name is also perfect for the little pot that guides users through the app.
For the wordmark I wanted something big, bold, and fun. After gathering inspiration I was drawn to slab serifs with exaggerated and decorative ligatures.
The “Brand” typeface was a perfect fit. The typeface is bold and dramatic, with a bit of a playful side. Despite having very thick lines and block-like serifs, the contrast between thick and thin gives the type an elegant feel.
I customized the wordmark with an illustrated leaf sprouting from the ligature at the end of the “t”. I also reduced the kerning between the r and the o to connect the letters and improve the flow of the wordmark.
Accessibility
I kept accessibility front and centre when making design decisions. Everyone, regardless of ability, should be able to enjoy the benefits of gardening and I didn’t want the design of the app to exclude anyone.
I paid special attention to colour contrast to ensure all elements were at least AA WCGA compliant. I followed the Apple Human Interface Guidelines closely to ensure icons, buttons, text, and input fields exceeded the minimum sizes. I also tried to adhere to the principles of plain speech, staying away from jargon or technical terminology, as much as possible.
HI-FI DESIGN
Putting it all together
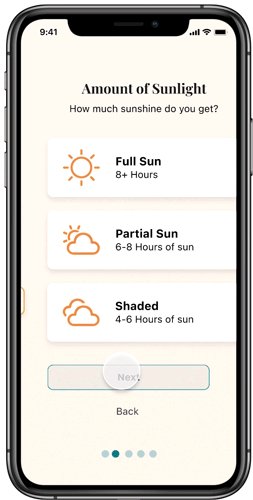
With branding, colours, and type in place, I created a high-fidelity design.
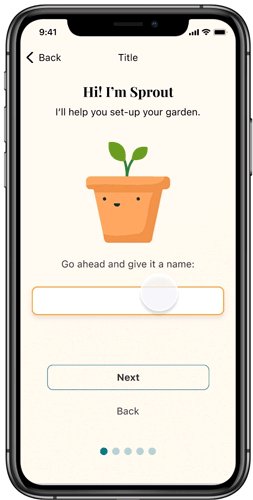
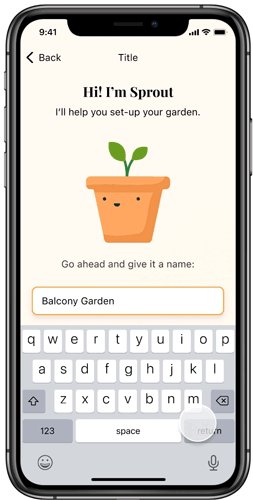
Easily start and name your new garden. With Sprout you can add as many garden spaces as you like.
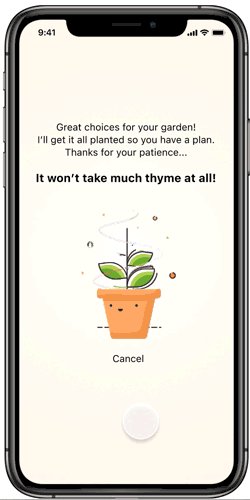
Start your garden
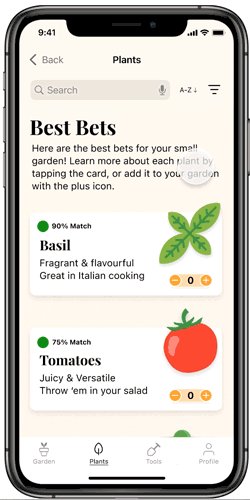
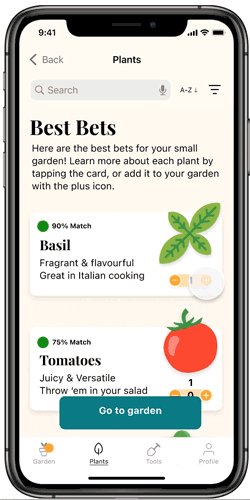
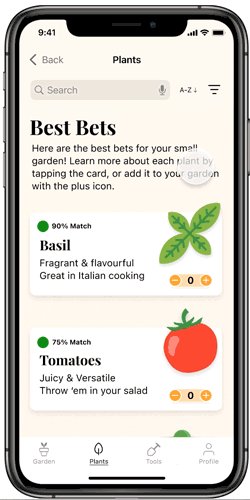
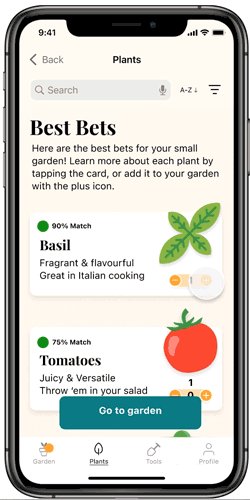
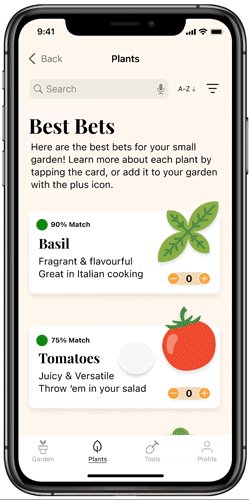
Select your plants
Sprout gives you a curated list of plants suitable to your conditions. Sort, filter, and add to your garden
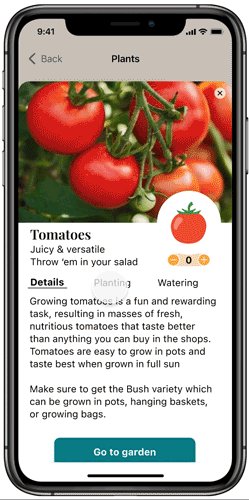
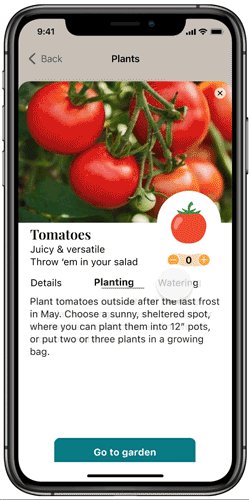
Learn More
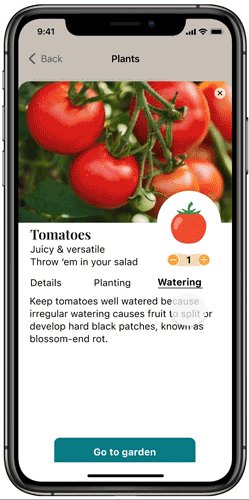
Easily find all the information you need about the plants in your garden. From planting to harvesting and everything in between, Sprout has you covered.
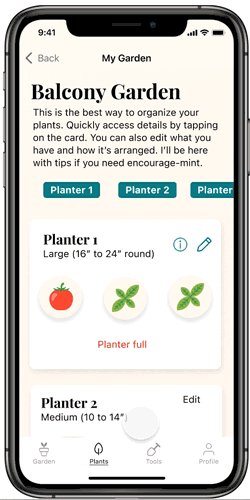
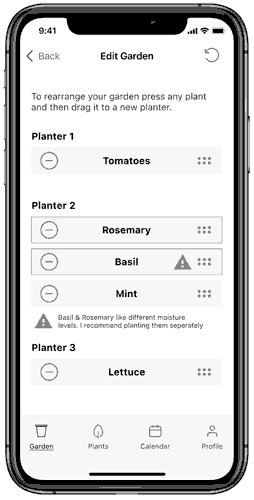
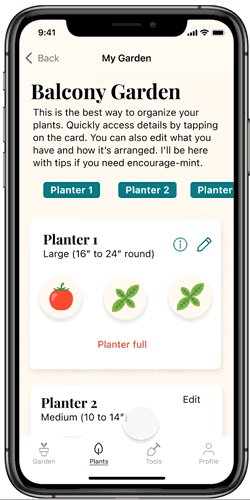
View your garden
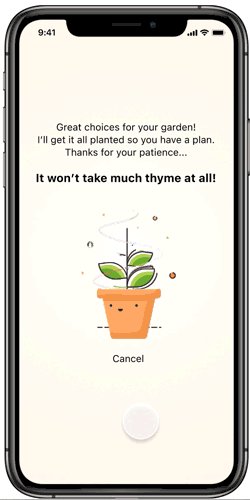
See all your plants grouped in the best way to ensure your garden thrives.
Now, when Jennifer wants to start a garden she doesn’t have to spend time looking through search results or wondering what will work for her. She just opens Sprout and she can trust that she’s starting off on the right foot.
EXPANDING THE REACH
Marketing & multi-platform expansion
To help Sprout grow, I developed a single-page responsive marketing website for desktop and mobile. I focused on storytelling, and creating value for the user, by relating to their struggle to keep plants alive and offering a solution. I chose to feature Sprout (the plant) to lead readers through the product so they’d feel the fun and personalized experience the app provides.
I also created a WatchOS version of Sprout so users could view their garden from anywhere and quickly check what plants would be suitable. Next time Jennifer is at the garden centre trying to decide what to buy she can quickly look at her watch to see if it’s a match for her space.
LOOKING FORWARD
Next steps &
key learnings
Though this phase of the project is complete I look forward to continuing the development of the app. My immediate next steps for Sprout are:
More user testing to ensure the hi-fi design is intuitive and easy to use. Given the time constraints of the course, I was not able to test the high-fidelity designs. Another round would allow me to test elements that were not present in the wireframes (like colour, iconography, etc.)
Build out more task flows. With the primary and secondary flows complete I’d love to build out more flows related to other areas of the personas experience map, starting with the tools section.
LOOKING BACK
Key Learnings
In ten short weeks, I learned so much about the design process and creating an app. For one thing, I had NO idea how much detail went into app design, and I feel like I’ve only scratched the surface. Other major takeaways are:
I learned how important it is to set clear participant criteria for interviews. I think I’ve only talked to people who had no space for gardening and didn’t do any sort of container gardening because of it my results may have been different. Because I included people who did have a bit of space they could use (even if it was just a window sill) it did open up a whole new avenue but may have shifted the focus of the project.
I learned how important it is to keep your user front and centre during all design decisions. As a new designer, it was tempting to create something I would use and I sometimes found myself getting sidetracked. Luckily I had the tools - the persona, the experience map, user stories, UI Inspiration - that could be my anchor and connect me to my persona as thought the design process.
I learned how much fun it is, and how much you can learn, by getting your designs in the hands of other people. No matter how much I had thought things through, or how perfectly I’d constructed the flow, issues were immediately apparent once someone unfamiliar with the product tested it. It was funny to see how many people had the same issue - which actually made it very clear what needed to be fixed.
I learned what a collaborative process design really is. Even though this was an independent project the input and advice from the educators and my other classmates was invaluable. I was lucky to go through the program with so many great people who I could turn to for advice or just to talk things through. I also learned to share my work early and often; even if I didn’t think it was “ready” getting critique throughout the process helped create a better product.